淘宝手机端详情页设计有技巧,一篇非常齐全的详情页设计知识快来学习,关于手机端的详情设计,版式可以说是设计师必须要掌握的核心能力,因为详情页是讲产品的详细内容,只有合理的图文排版才能让用户更好的读内容。而说到版式,就必须先提 4 条基本原则,这些原则一直都是版式教程的必讲知识点,有大量文章和书籍都做过详细介绍,不过根据设计类型的不同会有出入,这里我就结合手机端的浏览体验,来讲讲 4 原则的运用,版式设计的 4 条原则分别是:对齐、亲密性、对比和重复。

这是由美国设计师 Robin Wulliams(罗宾·威廉姆斯)在《写给大家看的设计书》中首次提出,准确讲这 4 条原则更侧重排版设计,可以说几乎所有排版中,都要用到该原则,它是排版“心法”,更是需要遵循的基础准则,并且 4 条原则都不是孤立存在,通常会结合使用,很少有作品只用其中某条原则。
手淘详情页设计 一、对齐
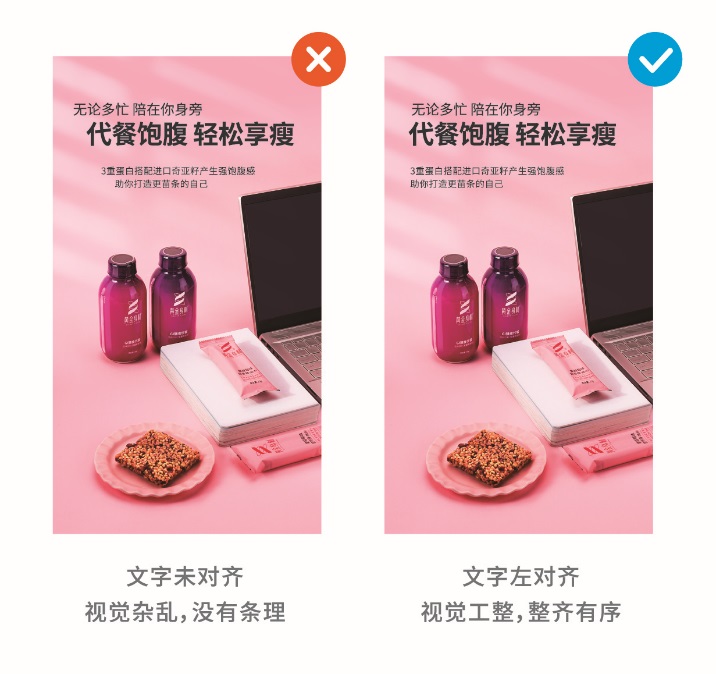
对齐很好理解,就是将内容用某种对齐规则进行排列,使它们产生视觉联系,这样画面会显得规整和严谨。如图所示,尽管只是简单的文字对齐,但画面却有明显差异:没对齐的左图文字非常混乱,让人不适;而对齐的右图文字井然有序,便于阅读。

总结一下,对于手机端,标题常用左对齐或居中对齐;而内文若文字偏少用左对齐、偏多则用左右对齐;竖向排版优先顶对齐。但这是一般情况,实际还需根据版面做灵活调整。
最后提下“绝对对齐”和“视觉对齐”,一般我们都用软件的对齐工具进行对齐,而软件的衡量方式是以元素边界为基准,这是“绝对对齐”,例如下面这段文字用的就是软件工具的“绝对对齐”。

从物理角度看,上面三行文字已完全对齐,但从视觉角度看却没有,我们会觉得第二行文字“原产地鲜果”偏右了一点点,这是因为字体大小、字形结构的差异让我们产生“视错觉”,此时要从人眼感知出发,对文字进行适当修正,把“原产地鲜果”往左偏移一点,这样看起来才是对齐的,如下图所示,这就是“视觉对齐”。

显而易见,设计讲的都是“视觉对齐”,不管文字还是图形,当用软件工具进行“绝对对齐”后,若视觉不齐,那一定要调整至“视觉对齐”。当然具体偏移多少并无固定数值,需要大家多多练习,提升设计感,将眼睛练成最好的测量工具。
手淘详情页设计 二、亲密性
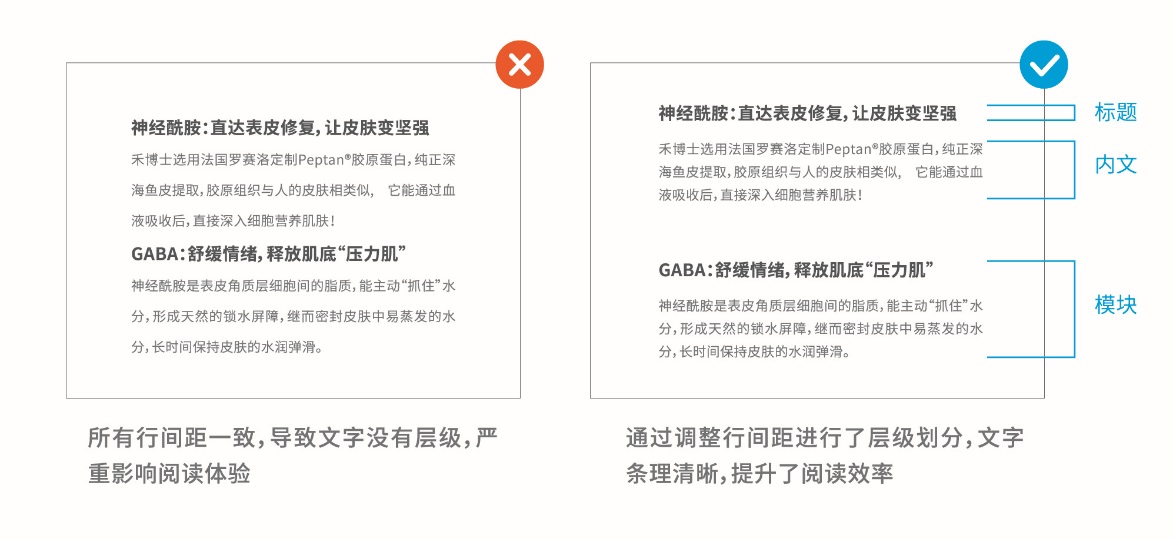
亲密性是指文字间的关联性,简单说,就是内容的间距越小则关系越近;而间距越大则关系越疏,这和“格式塔原理”中的“接近性”相一致,一般我们会将相互靠近的内容当成一个组合,而把彼此远离的内容当成独立模块。如下图所示,左图内容的行间距一致,信息没层级,显得非常冗长,无法快速辨别关联性,不便于阅读;而右图则通过调整行间距,对信息进行层级的划分,分出了标题、内文和模块,这样读起来一目了然。

可见亲密性是要我们通过调整间距来对内容进行归类分组,这样信息才会层级分明、逻辑清晰,因此亲密性又叫“分组”。在实际运用中,常用间距有 4 种,从小到大依次是:字间距、行间距、段间距和模块间距,从文字到模块,它们的间距会越来越大,关联性也越来越弱,如下图所示。

总之在手机端的排版设计中,运用亲密性就是对内容进行梳理和分层,实现视觉逻辑化,而调节字/行/段/模块间距则是核心手段。注意这 4 种间距还有一个共同特性,就是随字体减小,间距需逐渐增大,这是因为字体越小越显拥挤,这时通过加大间距可增加透气性。
手淘详情页设计 三、对比
关于对比,本书已多次提到,从元素对比、色彩对比再到明暗对比等等,可见设计中对比是无处不在,而本小节说的则是“版式对比”,其本质是让内容之间差异化,形成视觉反差。如果说“亲密性”是让信息的层次更清晰,那“对比”就是让信息的主次更分明,例如下图中,文字都已左对齐,也通过间距划分了层次(亲密性),但整体依然逻辑不清、没有重点。

当我们通过调整字体大小和粗细分出主标题、副标题和内文后,这时文字马上有了主次,视觉也更具变化和冲击,一个小小改动就有如此效果,可见对比原则的重要性。

另外日常运用时,对比程度最好强烈些,尽可能让差异化明显,这样才能突出内容重点,有效传递关键信息,也让版式更有变化,不至于平淡乏味。那版式对比的方式有哪些?其实很多,可以说只要能改变的地方就能对比,这里就提常见的 4 种:大小对比、粗细对比、字体对比和色彩对比,这些对比主要侧重文字排版。接下来我会通过一段文字的逐步调整,让大家了解 4 种对比的使用,下面先看看还未调整的版面示意,图中文字目前只是居中对齐并简单分成了 2 组,能看到信息没有重点,画面也不协调。

总之文字用了以上 4 种对比后,版面更加均衡,信息更有层次,主次也更分明。
多种对比让文字更有表现力,但切忌使用过度,需根据要求做出适当组合。
大小对比+粗细对比+字体对比+色彩对比/大小对比+粗细对比+色彩对比 大小对比+粗细对比
手淘详情页设计 四、重复
重复是让某些规则或元素在排版时反复使用,核心为了版式更加统一、整体、有序。例如下图中,共有两个版块,单看任何一个,文字排版都无太大问题,但两个衔接一起时,就会发现标题、内文的大小并不一致,对齐方式也有两种,这样排版就不统一,缺少整体性和必要关联性。

当我们用“重复”作简单调整:统一上下版块的文字大小和对齐方式后,马上就协调很多,图文排版也有章可循,整体工整、有条理。

可见对详情页这种长图而言,由于是多版块组合而成,因此“重复原则”就显得尤为重要:事先设定一个排版规则,比如内容的对齐方式、间距疏密、字体选择、大小粗细、色彩搭配等等,然后让每个版块都在这个大规则下进行编排,这样就能避免杂乱无章,使版面井然有序。
当然“排版重复”除了用于版块间,有时也用在每个版块中,比如常见的形状重复,如下图所示,若打算用圆角矩形(左图),那所有形状最好都统一成圆角,包括标题中的色块图形;若是直角矩形(右图),那就统一成直角。这样版面才更整体,也更协调。

其实“重复”和“对比”刚好是设计的 2 个对立面:“重复”追求统一,而“对比”则追求变化,看似矛盾,实则相辅相成。可以说版式设计就是一个将统一与变化相互结合的过程。详情页也一样,用“重复”让版式变的规整有序,再用“对比”来打破过多重复产生的单调感,适当制造差异化。
总结
至此版式设计 4 原则(对齐、亲密性、对比、重复)就全部讲完了,正是这些原则让版式变的条理清晰、视觉均衡、便于阅读。若再回看每条原则所展示的案例,会发现所有案例其实都是几条原则的综合使用,它们无法独立存在,排版时要同时考虑、综合使用,总之忽视任何一条原则都可能让版式出现明显问题。